Si te encuentras en el mundo del desarrollo web, es posible que en muchas ocasiones necesites que tus proyectos (sitios o aplicaciones web) tengan un posicionamiento en buscadores u optimización en motores de búsqueda o simplemente SEO (del inglés search engine optimization).
Como desarrolladores hay ocasiones en las que descuidamos este concepto importante, sin embargo, es muy probable que necesitemos que nuestros sitios posean esta característica. Es por eso, que te presento estos elementos básicos para el seo de un sitio/aplicación web.
Existen diferentes elementos HTML como las meta tags html SEO que pueden ayudarte a mejorar el posicionamiento de tu web.
🚧 Es importante mencionar que todas estas metaetiquetas que te voy a mostrar a continuación debe ser definidas en la sección <meta></meta> de tu documento html.
Etiqueta title
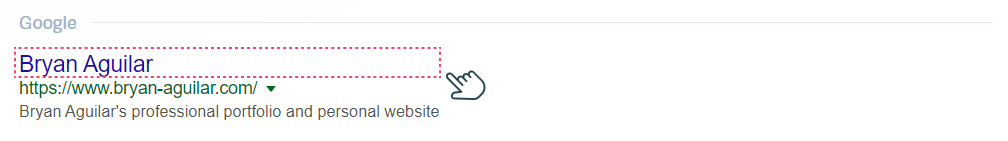
Es la etiqueta más importante de tu sitio. Esta etiqueta debe describir el tema y/o contenido de tu sitio. Te recomiendo que la longitud del texto para esta etiqueta sea de entre 55 y 65 caracteres de manera que algún motor como Google pueda indexar el título de tu sitio de manera adecuada.
Así es como luce la etiqueta title en un documento html.
<head> ... <title>Bryan Aguilar</title> ... </head>

🚧 Ten en cuenta que esta etiqueta muestra el título de tu sitio en las pestaña del navegador. Procura que el título sea breve y conciso.
Etiqueta meta description
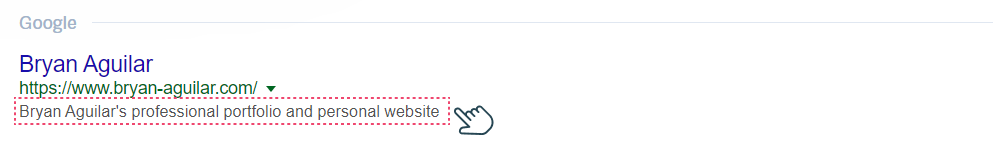
Al igual que title, esta etiqueta es igual de relevante. Aquí se describe con más detalle de qué se trata el contenido de tu sitio web de manera breve. Te recomiendo que la longitud del texto para esta etiqueta no supere los 165 caracteres de manera que algún motor como Google pueda indexar la descripción de manera adecuada.

Así es como luce la etiqueta meta description en un documento html.
<head> ... <title>Bryan Aguilar</title> <meta name="description" content="Bryan Aguilar's professional portfolio and personal website" /> ... </head>
Etiqueta canonical
Esta etiqueta es ideal para organizar el contenido de tu sitio y priorizar una página web sobre una página web duplicada.
Puede que en nuestro sitio web existan distintas urls por ejemplo
- https://www.bryan-aguilar.com
- https://www.bryan-aguilar.com/blog
- https://www.bryan-aguilar.com/blog/react-structure
- https://www.bryan-aguilar.com/blog/angular-structure
Esta metaetiqueta ayuda a identificar la URL principal de tu sitio web, ya que los motores de búsqueda toman estas url similares como urls duplicadas lo que provoca que el motor de búsqueda se confunda e indexe estas urls por separado.
Así es como luce la etiqueta canonical en un documento html.
<head> ... <title>Bryan Aguilar</title> <meta name="description" content="Bryan Aguilar's professional portfolio and personal website" /> <link rel="canonical" href="https://www.bryan-aguilar.com" /> ... </head>
Otras etiquetas que no tienen mucho que ver con el SEO pero que complementan toda experiencia de las metaetiquetas son las siguientes:
Etiqueta favicon & apple-touch-icon.
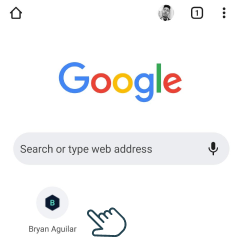
La etiqueta favicon permite definir el ícono que se muestra en la esquina de la pestaña del navegador junto al título como se muestra a continuación.

La etiqueta apple-touch-icon permite definir el ícono de nuestro sitio web cuando el usuario guarda el sitio en su dispositivo móvil.
🚧 Ten en cuenta que la imágen que ocupes en este apartado tenga sus dimensiones iguales tanto al largo como al ancho (es decir, una imagen cuadrada).
Los navegadores sugieren que el tamaño mínimo sea de 16px de lado. Sin embargo, te recomiendo que uses una imágen de buena calidad y en formato png ya que en dispositivos móviles se verá de mejor manera.

Así es como luce la etiqueta favicon y apple-touch-icon en un documento html.
<head> ... <title>Bryan Aguilar</title> <meta name="description" content="Bryan Aguilar's professional portfolio and personal website" /> <link rel="canonical" href="https://www.bryan-aguilar.com" /> <link rel="icon" href="images/favicon.png" /> <link rel="apple-touch-icon" href="images/favicon.png" /> ... </head>
Etiqueta meta theme-color.
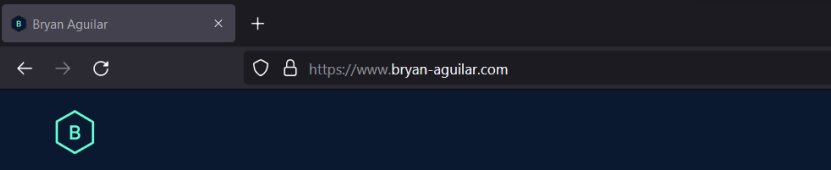
Esta metaetiqueta permite personalizar el color de la barra de direcciones de tu sitio cuando se vea en dispositivos móviles. El resultado de esta metaetiqueta solo se verá en dispositivos móviles.
Puedes ver este comportamiento a continuación:

Así es como luce la meta etiqueta theme-color en un documento html.
<head> ... <title>Bryan Aguilar</title> <meta name="description" content="Bryan Aguilar's professional portfolio and personal website" /> <link rel="canonical" href="https://www.bryan-aguilar.com" /> <link rel="icon" href="images/favicon.png" /> <link rel="apple-touch-icon" href="images/favicon.png" /> <meta name="theme-color" content="#0a192f" /> ... </head>
🚧 Recuerda expresar el color en código hexadecimal.
Metaetiquetas para redes sociales (Open Graph)
Como en su web oficial lo dice, el protocolo Open Graph permite compartir contenido de manera enriquecida en redes sociales. Las etiquetas básicas son metaetiquetas que a diferencia de tener el atributo name tiene el atributo property.
Entre las principales metaetiquetas del protocolo Open Graph están:
- og:title → El título de tu sitio web (mismo que el de la etiquetal
title). - og:type → El tipo de contenido de tu sitio.
- og:image → Una imagen que representa el contenido de tu sitio web.
- og:url → La
url canónicade tu sitio web.
🚧 Hay que tener en cuenta que la mayoría de redes sociales trabaja con este protocolo. Sin embargo, redes como Twitter manejan el protocolo Open Graph de manera personalizada (estas opciones se encuentra en la documentación de desarrollador de la red social).
Así es como lucen la meta etiquetas del protocolo Open Graph en un documento html.
<head> ... <title>Bryan Aguilar</title> <meta name="description" content="Bryan Aguilar's professional portfolio and personal website" /> <link rel="canonical" href="https://www.bryan-aguilar.com" /> <link rel="icon" href="images/favicon.png" /> <link rel="apple-touch-icon" href="images/favicon.png" /> <meta name="theme-color" content="#0a192f" /> <!-- Open Graph --> <meta property="og:title" content="Bryan Aguilar" /> <meta property="og:description" content="Bryan Aguilar's professional portfolio and personal website" /> <meta property="og:image" content="https://www.bryan-aguilar.com/images/og.png" /> <meta property="og:url" content="https://www.bryan-aguilar.com/" /> ... </head>
🚧 Ten en cuenta que el valor content de la metaetiqueta og:image debe ser la url de la imagen relativa al dominio. NO es válido usar una ruta como en el caso de favicon. Además, se recomienda que la resolución de esta imagen sea de al menos 1200 x 628 px.
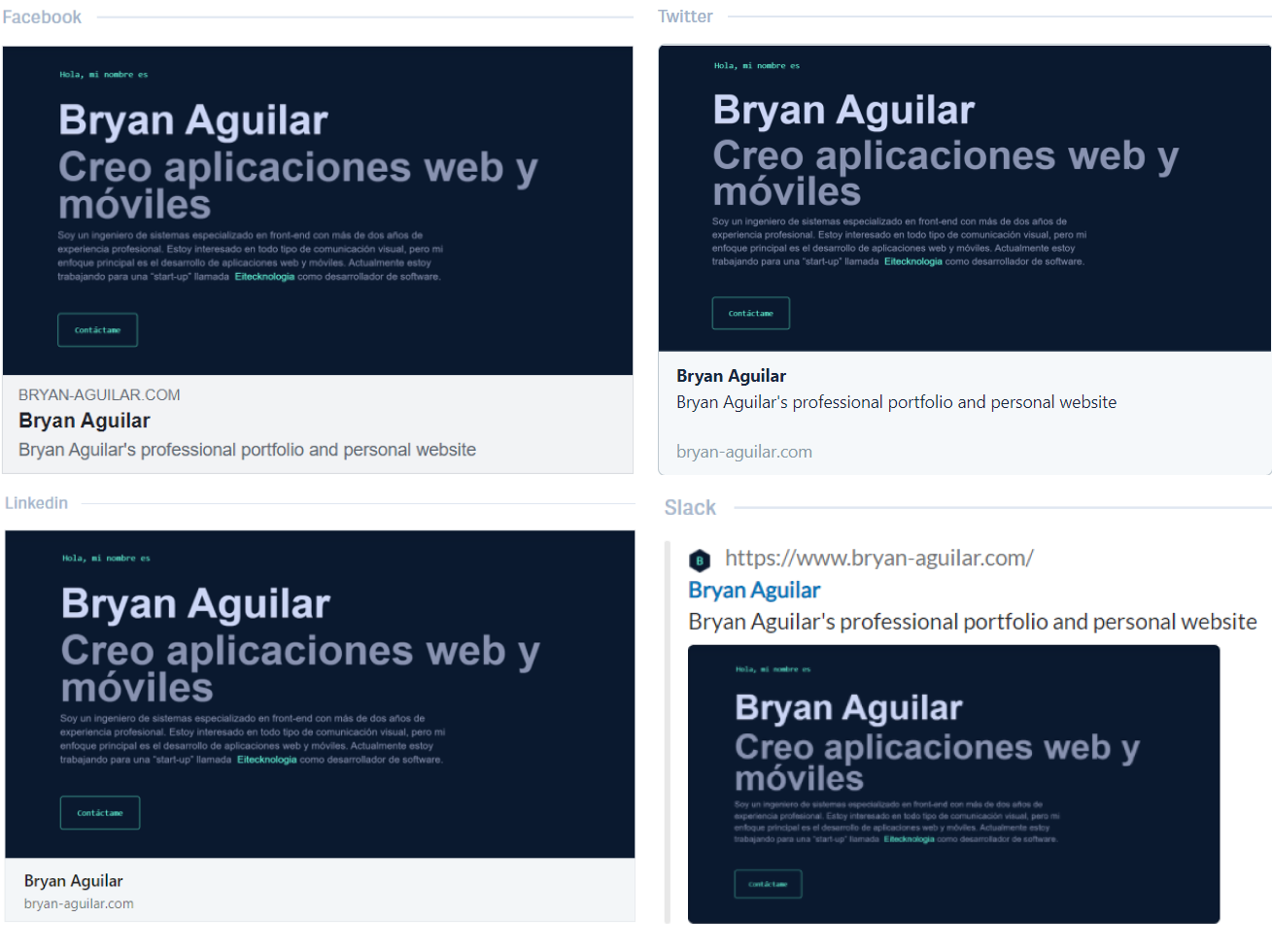
Con estas metaetiquetas del protocolo Open Graph puedes hacer que tu sitio se presente de diversas maneras dependiendo de la red social como te muestro a continuación:

🎉 Si deseas ver esta previsualización de tu sitio en las diferentes redes sociales te recomiendo usar la herramienta metatags.io. Solo debes agregar la url de tu sitio y esta herramienta obtendrá los metadatos de tu sitio.
Otras recomendaciones
Codificación de caracteres
Si la fuente no fue previamente definida en el header del archivo HTTP, es necesario hacerlo usando HTML. Así se evita, por ejemplo, que la ñ o las tildes no se muestren correctamente.
<head> ... <meta charset="utf-8" /> <title>Bryan Aguilar</title> ... </head>
Palabras clave (Keywords)
Con esta etiqueta meta los administradores tienen la posibilidad de definir palabras clave para el buscador.
<head> ... <meta charset="utf-8" /> <title>Bryan Aguilar</title> <meta name="keywords" content="palabra clave 1, palabra clave 2..." /> ... </head>
Autor (author) y copyright
Estos dos meta tags, de uso opcional desde el punto legal, permiten hacer referencia al diseñador de una página web y al propietario de los derechos del código fuente de una página HTML.
<head> ... <meta charset="utf-8" /> <title>Bryan Aguilar</title> <meta name="keywords" content="palabra clave 1, palabra clave 2..." /> <meta name="author" content="Nombre del autor" /> <meta name="copyright" content="Propietario del copyright" /> ... </head>
Conclusión
HTML es un lenguaje que nos permite decir a los motores de búsqueda de los navegadores de qué se trata exactamente nuestro sitio web y cómo deben clasificarlo en sus búsquedas.
Los conceptos que te he compartido en este artículo son los básicos a la hora de proporcionar SEO y posicionamiento a tu sitio o aplicación web.
Las metaetiquetas más importantes son la etiqueta del título, la meta descripción. Hoy en día las redes sociales están presentes en todo momento y lugar, te recomiendo usar el protocolo Open Graph en tu sitio. Y si deseas compartir contenido en alguna red social específica, visita la documentación para desarrolladores de dicha red social.
Existen varias herramientas que te ayudan a conocer los metadatos de tu sitio web. Te recomiendo la herramienta metatags.io. Esta herramienta te brinda una previsualización de como se ve tu sitio en las redes sociales más importantes.
Recuerda usar estos elementos HTML básicos para el SEO en tu sitio si quieres empezar a mejorar tu ranking en Google. Luego de crear una web es común que pase algún tiempo antes de que Google la coloque dentro de su índice.
Para saber si el buscador ha indexado tu sitio solo debes buscar la URL de tu sitio con la palabra clave u operador site como se muestra a continuación:
Inmediatamente podrás notar si aparece o no en los resultados de los motores de búsqueda.
Ahora te invito a mejorar el SEO de tus proyectos, te aseguro que aplicando estos simples conceptos de metaetiquetas tus sitios generarán mayor impacto y visibilidad en la web 😎.
You can find this and other posts on my Medium profile some of my projects on my Github or on my LinkedIn profile.
¡Thank you for reading this article!
If you want to ask me any questions, don't hesitate! My inbox will always be open. Whether you have a question or just want to say hello, I will do my best to answer you!